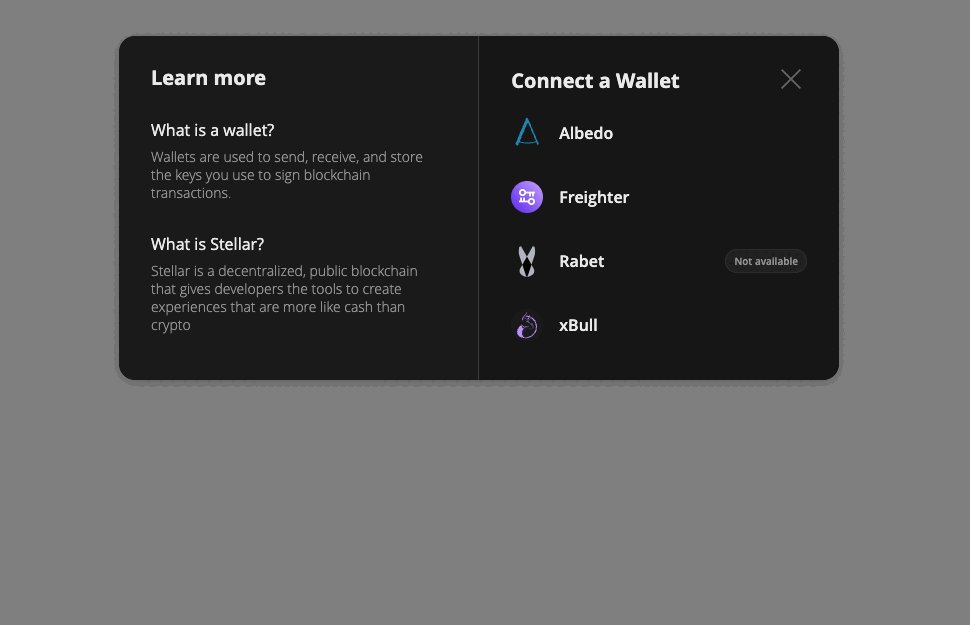
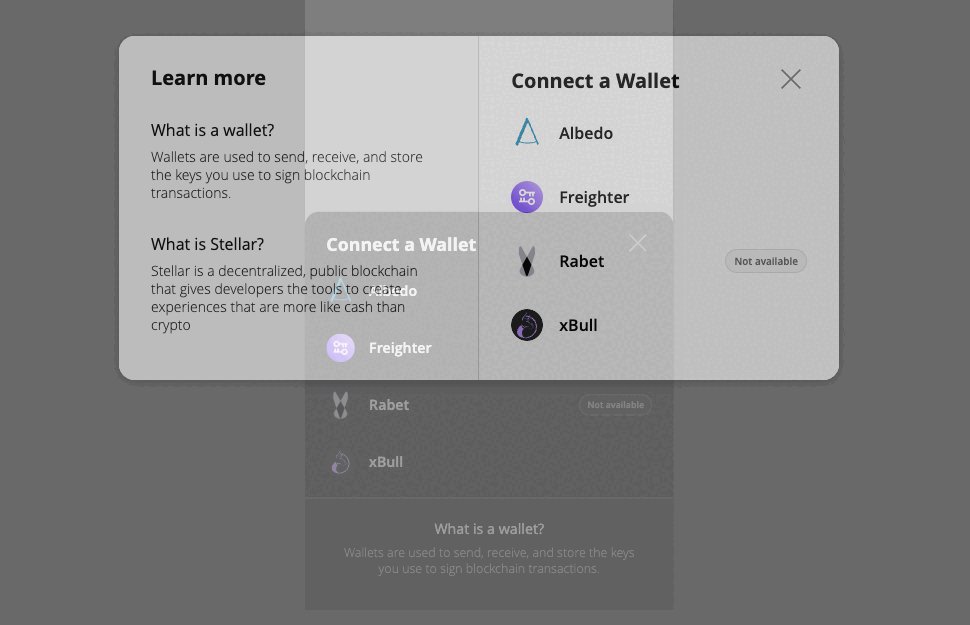
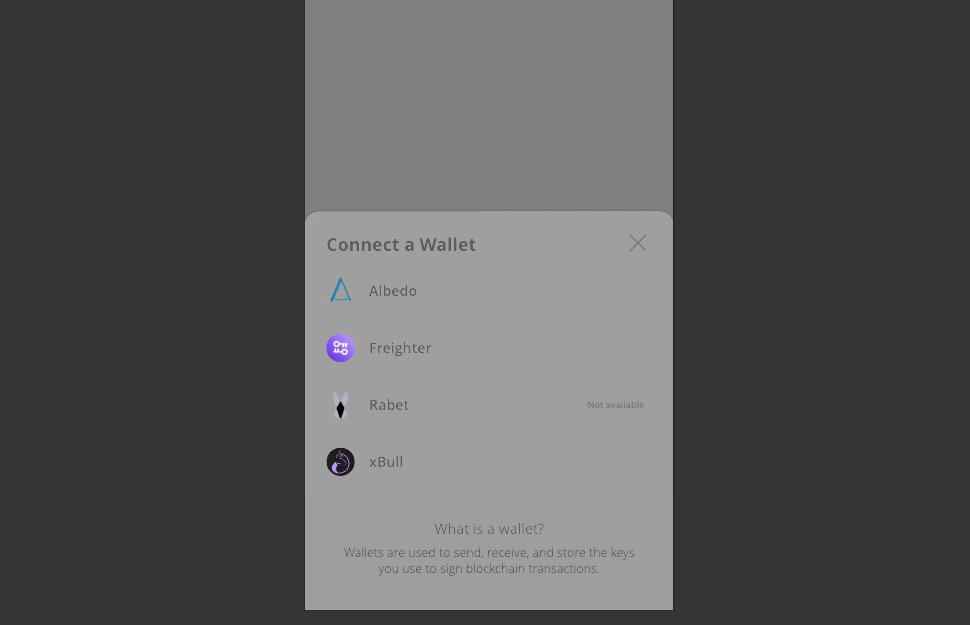
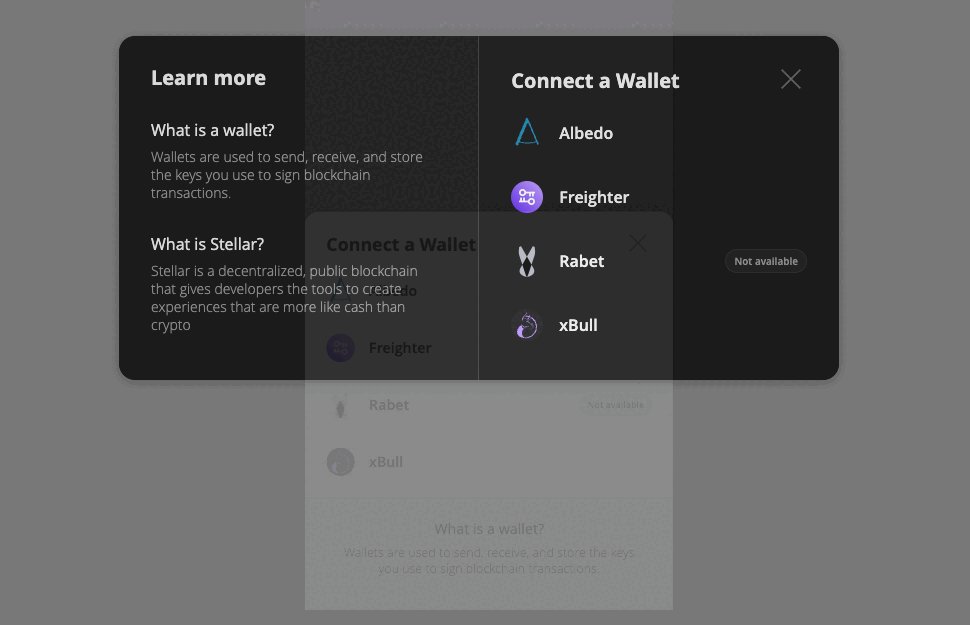
Integrated UI modal

The library integrates a UI modal you can show your users after you have started the kit. Once they pick the wallet they want to use you can then use the other methods available. Here is how you can use it:
import {
StellarWalletsKit,
WalletNetwork,
allowAllModules,
XBULL_ID,
ISupportedWallet
} from '@creit.tech/stellar-wallets-kit';
const kit: StellarWalletsKit = new StellarWalletsKit({
network: WalletNetwork.TESTNET,
selectedWalletId: XBULL_ID,
modules: allowAllModules(),
});
await kit.openModal({
onWalletSelected: async (option: ISupportedWallet) => {
kit.setWallet(option.id);
const { address } = await kit.getAddress();
// Do something else
}
});
And as simple as that you will give full support to all the Stellar wallets plus you don't even need to handle the modal UI yourself.
The openModal method also lets you update multiple things about the model like the title, the allowed wallets or even the styles of it! Here are the accepted parameters:
function openModal(params: {
onWalletSelected: (option: ISupportedWallet) => void;
onClosed?: (err: Error) => void;
modalTitle?: string;
notAvailableText?: string;
}) {}